 css-functions-图形函数
css-functions-图形函数
# 概述
本文会讨论和图形函数有关的 5 个函数,分别是:inset、circle、ellipse、polygon和path。这个 5 个图形函数也对应着相应的<basic-shape>。
<basic-shape>是一种表现基础图形的 CSS 数据类型,作用于clip-path或shape-outside属性中;而其值是由图形函数获得。
使用方法可以参考示例:CSS-Functions:图形函数 (opens new window) 
# 图形函数介绍
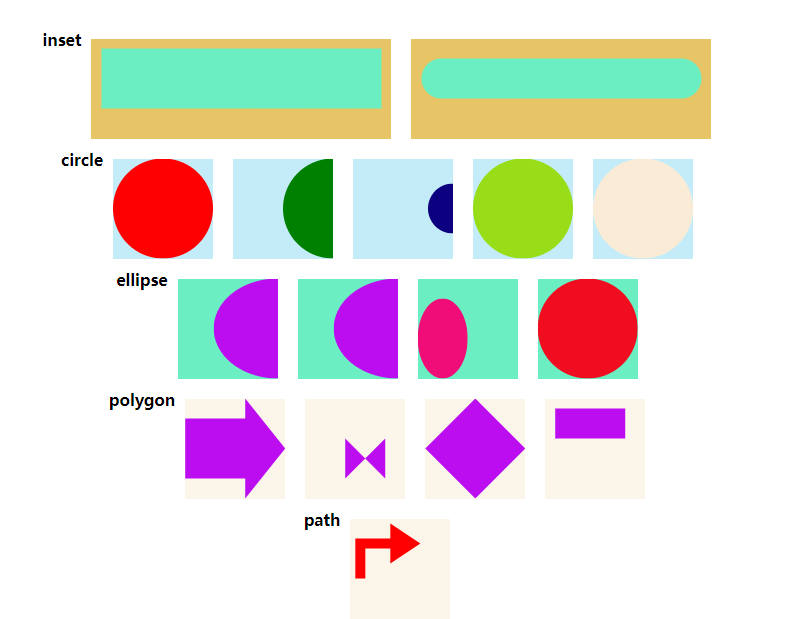
# inset函数
inset函数定义了一个插进的长方形,其参数为该长方形相对元素的偏移量。准确来说应该是矩形,我们还可以设置round参数,使其成为一个带圆角的形状。
/**inset 图1 矩形*/
{
clip-path: inset(10px);
}
/** inset 图2 带圆角 */
{
clip-path: inset(20px 10px round 20px);
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# circle函数
circle函数定义了一个圆形,使用半径和位置来描述。circle可以指定半径和圆心的位置,圆心可以省略,若省略则为元素的中心点
/** circle 图1 */
{
clip-path: circle(50px);
background-color: red;
}
/** circle 图2 */
{
clip-path: circle(50px at right center);
background-color: green;
}
/** circle 图3 */
{
clip-path: circle(25% at 100% 50%);
background-color: rgb(13, 0, 128);
}
/** circle 图4 */
{
clip-path: circle(closest-side);
background-color: #98dd18;
}
/** circle 图5 */
{
clip-path: circle(farthest-side);
background-color: antiquewhite;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
# ellipse函数
ellipse和circle相似,不过ellipse是椭圆,需要指定两个半径。同样地,其圆心也可以缺省。
/** ellipse 图1 */
{
clip-path: ellipse(20px 50px);
background-color: #0dbcf1;
}
/** ellipse 图2 */
{
clip-path: ellipse(4rem 50% at right center);
background-color: #bc0df1;
}
/** ellipse 图3 */
{
clip-path: ellipse(closest-side closest-side at 25px 60px);
background-color: #f10d77;
}
/** ellipse 图4 */
{
clip-path: ellipse(closest-side farthest-side);
background-color: #f10d20;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
# polygon函数
polygon函数是根据其参数顶点坐标绘制的,至少需要有 3 个顶点才能绘制,通过该函数可以绘制任意的图形。
/** polygon 图1 */
{
clip-path: polygon(
0% 20%,
60% 20%,
60% 0%,
100% 50%,
60% 100%,
60% 80%,
0% 80%
);
}
/** polygon 图2 */
{
clip-path: polygon(40% 40%, 40% 80%, 80% 40%, 80% 80%);
}
/** polygon 图3 */
{
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}
/** polygon 图4 */
{
clip-path: polygon(10% 10%, 10% 40%, 80% 40%, 80% 10%);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# path函数
path函数用于绘制路径或者轨迹,和svg中的path有相似之处
/** path 图1 */
{
clip-path: path(
"M 5 60 L 5 20 L 40 20 L 40 5 L 70 25 L 40 45 L 40 30 L 15 30 L 15 60 Z"
);
background-color: red;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
编辑 (opens new window)
上次更新: 2024/08/30, 08:29:59
