 CSS3换装达人原理
CSS3换装达人原理
# 引言
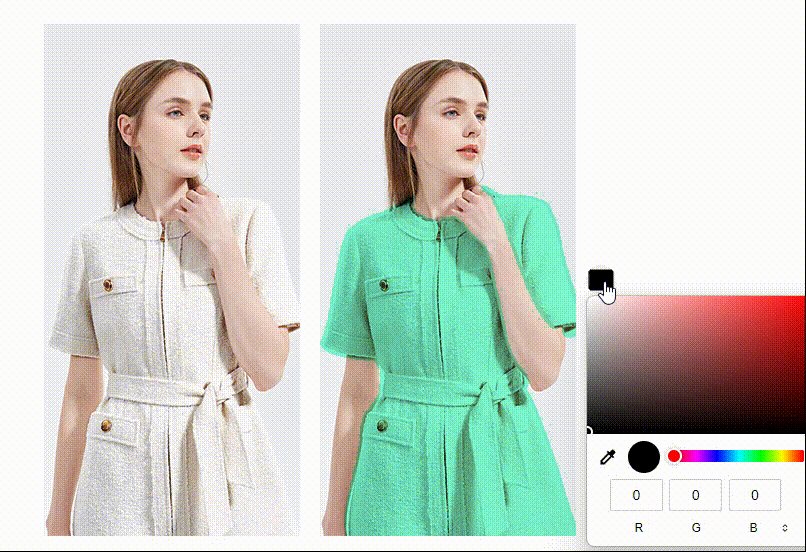
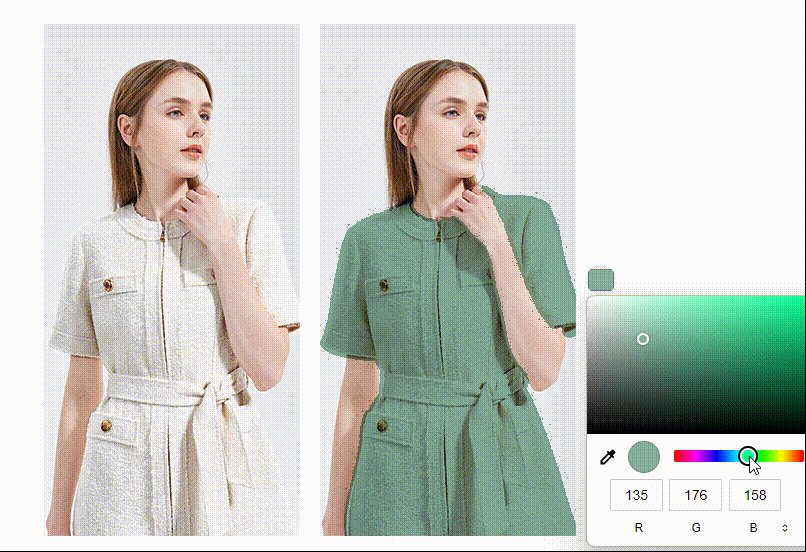
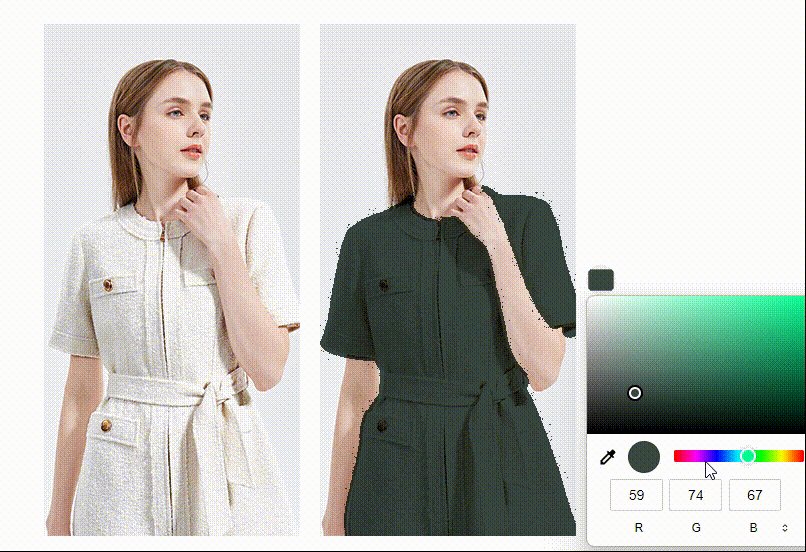
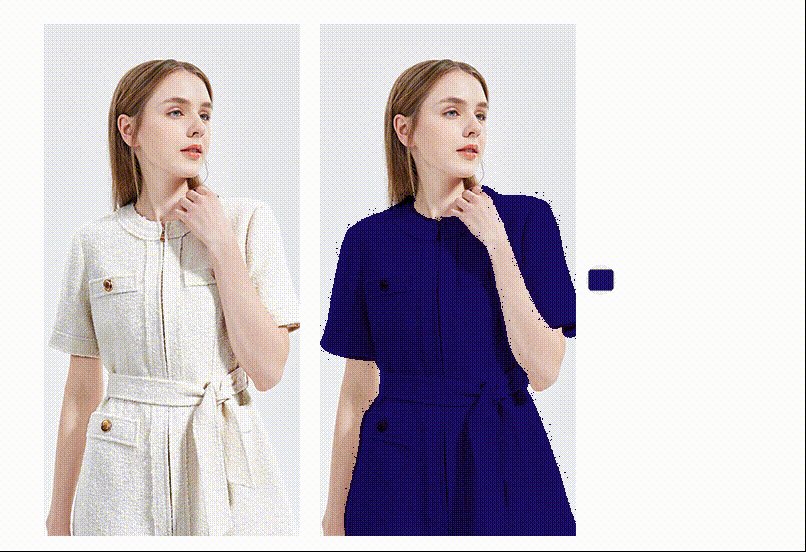
换装或者是换皮肤是常见的行为,我们可以先看下效果:

选择不同的颜色,就可以秒变人物服装的颜色,原理其实非常简单
# 实现步骤
主要分为三步,即素材的提供、布局样式、动态控制
# 图片提供
提供两张图片,一张人物图片,一张除衣服外其余透明的图片
# 布局和样式
布局主要是元素的定位,两张图片的叠加,需要用到相对定位和绝对定位
/** 底图(人物)*/
.person {
width: 256px;
height: 512px;
background: url(../Demo/image/dress.jpg);
position: relative;
}
1
2
3
4
5
6
7
2
3
4
5
6
7
/** 服装 */
.dress {
position: absolute;
inset: 0;
mask: url(../Demo/image/下载.png);
background-color: var(--color);
mix-blend-mode: multiply;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 动态赋值
动态赋值用到了 CSS3 的var()函数,动态改变.dress的背景颜色。
# 原理
素材的提供很重要,因为蒙版图片需要进行抠图,核心就是.dress的三个 css 属性:mask、background-color、mix-blend-mode。
# mask属性
mask属性允许通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。上面例子中就是使用图片(位图)来做遮罩。位图非透明的部分会采用background-color的值,而透明的部分就是透明的。
# mix-blend-mode属性
mix-blend-mode属性就是描述了元素的内容应该与元素的直系父元素的内容和元素的背景混合,简单来说就是决定元素和其第一个父元素的颜色采用哪种算法或策略进行颜色的叠加混合。示例中用到multiply,该属性用到的策略是:元素 rgb * 父元素 rgb /255= 显示 rgb,所以如果其中有一个为白色,显示的颜色就是另一个的颜色;若其中有一个是黑色,那么显示就是黑色。
编辑 (opens new window)
上次更新: 2024/09/01, 03:20:02
