 概览
概览
# 概览
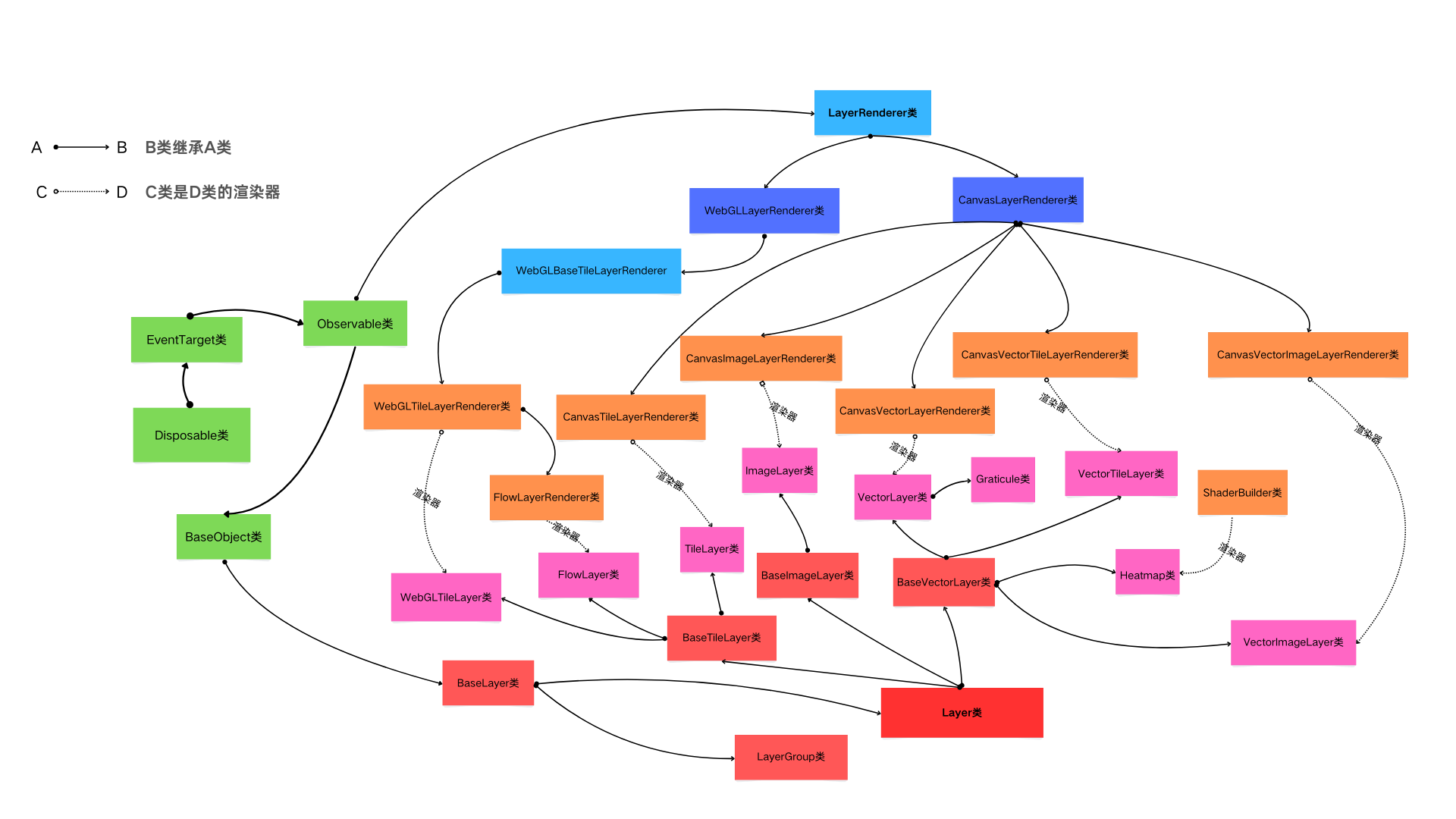
Openlayers 中的图层类及其渲染类的继承关系如下:

由上图可知 Openlayers 中的图层基类Layer类是继承于BaseObject类,图层渲染器LayerRenderer类是继承于Observable类,而BaseObject类是继承于Observable类,Observable类是继承EventTarget类。
关于这些 Openlayers 中的核心基类,可以参考如下文章:
EventTarget类:EventTarget 类 (opens new window)Observable类:Observable 类 (opens new window)BaseObject类:BaseObject 类 (opens new window)
图层分类
在 OpenLayers 中,图层(Layer)是地图可视化的关键组件,负责管理如何呈现不同类型的数据。OpenLayers 提供了多种类型的图层,每种图层类型适用于不同的地图数据源和渲染需求。你列出的图层种类中,有一些是常见的图层类,有些则用于更特定的应用场景,比如热力图、流场数据和 WebGL 渲染。
图层的基类Layer类和BaseLayer类可参考如下文章
Layer类:Layer 类 (opens new window)BaseLayer类:BaseLayer 类 (opens new window)
Openlayers 中图层分类如下:
VectorLayer类
- 描述:
VectorLayer类用于显示矢量数据,如点、线、面等几何图形。它的核心功能是将矢量数据(如 GeoJSON、KML 等格式)渲染到地图上,并支持自定义样式。 - **特点:**支持动态样式,交互(例如:选择、编辑)、矢量数据来源(
VectorSource),以及对复杂样式和标注的支持。 - **用途:**适用于表示道路、边界、标记等。
TileLayer类
- 描述:
TileLayer类用于显示栅格瓦片数据,适合展示切片地图(如街道地图、卫星图等)。它通过预先生成的瓦片集来显示地图内容。 - **特点:**加载方式高效,可以使用各种地图服务(如
OpenStreetMap、Google Maps、Bing Maps)生成瓦片。 - **用途:**适用于底图,或者需要平铺数据的应用。
ImageLayer类
- 描述:
ImageLayer类用于渲染单个图像(通常是栅格图像)。与TileLayer不同,ImageLayer是针对整个图像而非瓦片切片。 - 特点: 适合显示单幅大图(如卫星影像、地图地图集等)。可以通过
ImageSource或自定义图像源来设置图层。 - 用途: 展示非切片的图像数据(例如,遥感图像、卫星图像)。
VectorTileLayer类
- 描述:
VectorTileLayer类用于显示矢量切片(vector tiles),这种方式在客户端加载时相比普通矢量数据更为高效,支持大规模地图展示。 - 特点: 矢量切片使得地图能够根据视图范围动态渲染,而不是通过预加载所有瓦片。适合在较大的地图缩放级别下使用,能够减少数据传输量。
- 用途: 适合高性能的动态地图渲染,尤其适合大规模数据应用。
VectorImageLayer类
- 描述:
VectorImageLayer类 是VectorLayer的一种优化版本,主要用于渲染大量的矢量数据。它通过图像缓存来提高渲染性能,特别适用于需要频繁渲染大量小几何图形的场景。 - **特点:**与
VectorLayer类似,但对图形的渲染进行了优化,能够处理更多的矢量数据且性能更优。 - **用途:**适用于有大量小型矢量元素的场景,例如大量标记点或小范围区域的矢量渲染。
Graticule类
- 描述:
Graticule类用于在地图上显示经纬度网格,通常用作参考线或辅助线,帮助用户理解地理坐标。 - **特点:**可以自定义网格的间隔、样式等,非常适合展示坐标系统、地理参考等信息。
- **用途:**常用于科学应用、地图投影分析、导航等。
Heatmap类
- 描述:
Heatmap类用于展示热力图效果,通常用于展示密度较高的点数据。每个点的颜色或透明度与其密度相关,热力图帮助在视觉上突出聚集区域。 - 特点: 常用于分析热点区域,例如人流密度、事件发生频率等。
- 用途: 适用于数据密度分析、人口统计、事件分布等领域。
FlowLayer类
- 描述:
FlowLayer类用于可视化流场数据(例如:风场、海流、河流流向等),展示流动的方向和强度。通常会基于向量数据展示动态流动效果。 - **特点:**适用于风向图、海流图等流体动力学数据的可视化。
- **用途:**可以用来展示动态流动,增强数据分析和展示效果。
WebGLTileLayer类
- 描述:
WebGLTileLayer是 OpenLayers 使用WebGL渲染的一个图层类,旨在提升大规模地图瓦片的渲染性能,特别适合处理大量图像或数据。 - 特点: 通过
WebGL渲染,能够在客户端实现更高效的图像渲染,支持硬件加速,适合渲染大规模的瓦片数据。 - 用途: 适合需要大量瓦片数据展示的应用,如大规模地图、3D 地图等。
编辑 (opens new window)
上次更新: 2024/12/11, 10:30:03
- 01
- ice.js中Model数据初始化原理12-10
- 02
- Pinia中实现监听action的原理11-28
