 使用CSS3实现loading效果
使用CSS3实现loading效果
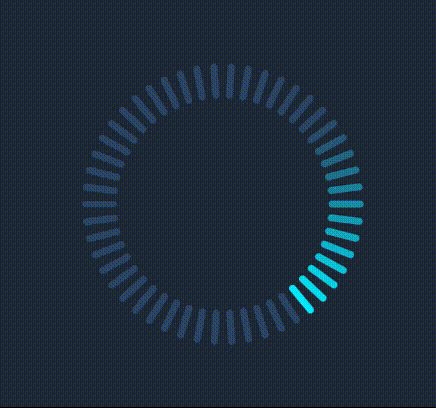
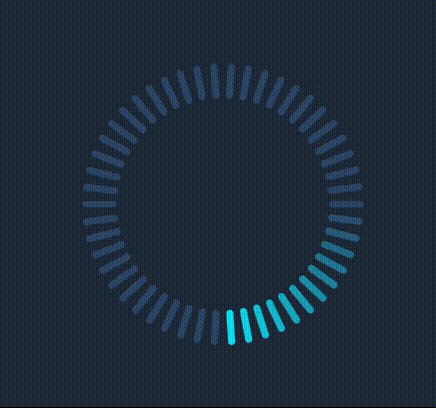
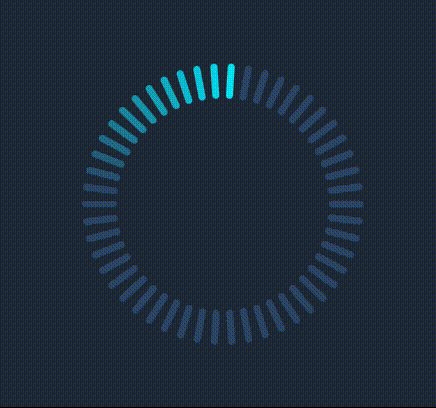
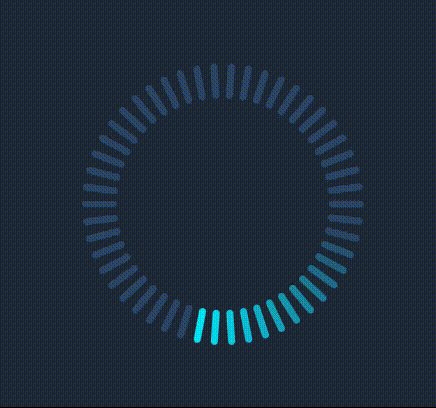
# 效果展示

# 具体实现
示例完全是使用 html+CSS3 实现,主要是用到了 CSS3 的animate和animate-delay属性。
html 代码如下:
<div class="container">
<span style="--i:0"></span>
<span style="--i:1"></span>
<span style="--i:2"></span>
<span style="--i:3"></span>
<span style="--i:4"></span>
<span style="--i:5"></span>
<span style="--i:6"></span>
<span style="--i:7"></span>
<span style="--i:8"></span>
<span style="--i:9"></span>
<span style="--i:10"></span>
<span style="--i:11"></span>
<span style="--i:12"></span>
<span style="--i:13"></span>
<span style="--i:14"></span>
<span style="--i:15"></span>
<span style="--i:16"></span>
<span style="--i:17"></span>
<span style="--i:18"></span>
<span style="--i:19"></span>
<span style="--i:20"></span>
<span style="--i:21"></span>
<span style="--i:22"></span>
<span style="--i:23"></span>
<span style="--i:24"></span>
<span style="--i:25"></span>
<span style="--i:26"></span>
<span style="--i:27"></span>
<span style="--i:28"></span>
<span style="--i:29"></span>
<span style="--i:30"></span>
<span style="--i:31"></span>
<span style="--i:32"></span>
<span style="--i:33"></span>
<span style="--i:34"></span>
<span style="--i:35"></span>
<span style="--i:36"></span>
<span style="--i:37"></span>
<span style="--i:38"></span>
<span style="--i:39"></span>
<span style="--i:40"></span>
<span style="--i:41"></span>
<span style="--i:42"></span>
<span style="--i:43"></span>
<span style="--i:44"></span>
<span style="--i:45"></span>
<span style="--i:46"></span>
<span style="--i:47"></span>
<span style="--i:48"></span>
<span style="--i:49"></span>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
代码有点冗余,写了 50 个span元素,当然可以使用 javascript 去循环生成,再插入到 DOM中。这段代码就是给每个span元素绑定了--i值,每个span元素就是效果中的变色部分,之所以用--i时方便在设置span元素样式时使用var(--i)变量来给span动态设置样式。
CSS3 代码如下:
<style>
span {
display: inline-flex;
width: 32px;
height: 6px;
background-color: #2c4766;
border-radius: 8px;
position: absolute;
left: 0;
transform-origin: 128px;
transform: rotate(calc(var(--i) * (360deg / 50)));
animation: animateBlink 1s linear infinite; /*执行一秒,匀速执行,循环*/
animation-delay: calc(
(var(--i) * (1s / 50))
); /*设置动画的延迟执行时间,这样就可以看到渐变的效果*/
}
@keyframes animateBlink {
0% {
background-color: #0ef;
}
25% {
background-color: #2c4766;
}
}
</style>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
这段代码总共做了两件事,设置span的旋转角度和定义animateBlink动画并绑定。
旋转 span
通过--i变量设置每个span元素的旋转角度,均匀分布在一个环上。
设置中心点
transform-origin: [<x-position>] [<y-position>] [<z-position>];
1
效果如下

动画
这段代码就是定义了一个animateBlink动画, 循环匀速执行动画,动画完全执行一轮时间持续 1s。
编辑 (opens new window)
上次更新: 2024/10/21, 07:28:09
