 Control基类介绍
Control基类介绍
# 概述
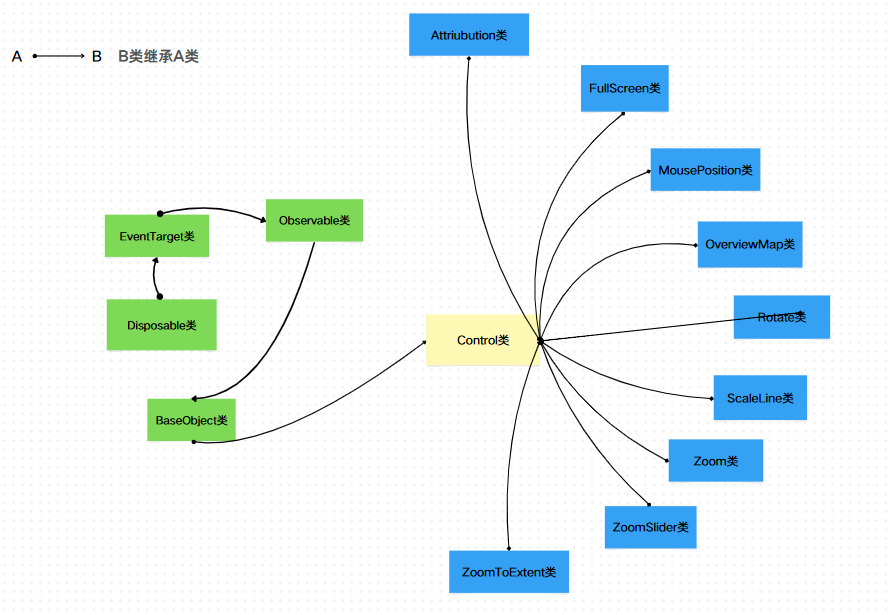
Openlayers 中内置了9类控件,这9类控件都是基于Control类,而Control类则是继承于BaseObject类,如下图所示:

如上,这9类控件分别是:
Attribution:属性控件FullScreen:全屏控件MousePosition:鼠标位置控件OverviewMap:鹰眼控件Rotate:旋转控件ScaleLine:比例尺控件Zoom:缩放控件ZoomSlider:滑动缩放控件ZoomToExtent:缩放到指定视图范围控件
本文主要介绍控件的基类Control类。
# 源码剖析
Control类的实现如下:
class Control extends BaseObject {
constructor(options) {
super();
const element = options.element;
if (element && !options.target && !element.style.pointerEvents) {
element.style.pointerEvents = "auto";
}
this.element = element ? element : null;
this.target_ = null;
this.map_ = null;
this.listenerKeys = [];
if (options.render) {
this.render = options.render;
}
if (options.target) {
this.setTarget(options.target);
}
}
disposeInternal() {
this.element?.remove();
super.disposeInternal();
}
getMap() {
return this.map_;
}
setMap(map) {
if (this.map_) {
this.element?.remove();
}
for (let i = 0, ii = this.listenerKeys.length; i < ii; ++i) {
unlistenByKey(this.listenerKeys[i]);
}
this.listenerKeys.length = 0;
this.map_ = map;
if (map) {
const target = this.target_ ?? map.getOverlayContainerStopEvent();
target.appendChild(this.element);
if (this.render !== VOID) {
this.listenerKeys.push(
listen(map, MapEventType.POSTRENDER, this.render, this)
);
}
map.render();
}
}
render(mapEvent) {}
setTarget(target) {
this.target_ =
typeof target === "string" ? document.getElementById(target) : target;
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
# Control类的构造函数
Control类的构造函数接受一个参数对象options,先是判断options.element、!element.style.pointerEvents以及!options.target是否存在,若为true,则修改element元素的样式,element对应的就是控件的HTML Element;然后初始化this.element,若options.element不存在,则this.element为null,反之为options.element;初始化this.target_和this.map_为null;初始化this.listenerKeys为[];最后判断options.render是否存在,若存在则覆盖this.render方法;判断options.target是否存在,若存在,则调用this.setTarget方法。
# Control类的主要方法
Control类作为控件基类,它定义的方法很少,主要有如下几个:
setTarget:接受一个参数target,若target是一个字符串,则调用document.getElementById获取DOM节点,否则直接赋值,默认情况下,控件是会添加到overlay container中,这个方法会改变这个一默认行为getMap: 获取this.map_setMap:Control类的核心方法,接受一个参数map对象,若this.map_存在该控件元素,则移除元素;并且循环遍历this.listenerKeys移除注册的事件监听,并且清空this.listenerKeys,设置this.map_的值;然后判断参数map是否存在,若存在,则重新添加控件元素到overlay container中,然后判断this.render是否是空方法,若不为空方法,则调用listen方法注册postrender类型的事件监听,this.render方法即为注册的回调函数,本质上它是子类中定义的一个方法;最后调用map.render方法。render方法:空函数,会被Control的子类覆盖disposeInternal方法:清除方法,会移除控件元素,调用父类的disposeInternal方法移除监听
# 总结
本文主要介绍了 Openlayers 中的控件类型分类以及控件基类Control类的实现。
- 01
- ice.js中Model数据初始化原理12-10
- 02
- Pinia中实现监听action的原理11-28
