 Openlayers地图底图换色
Openlayers地图底图换色
# 概述
在二维地图系统中,有时候地图会配置多个样式或者主题,支持样式定制,最快捷的方式是不同主题用不同图层去表示渲染,切换地图主题就是切换图层源的引用,但是作为也可以在不切换图层源的前提下,去通过改变地图的不同样式来实现地图主题的切换.
# 具体实现
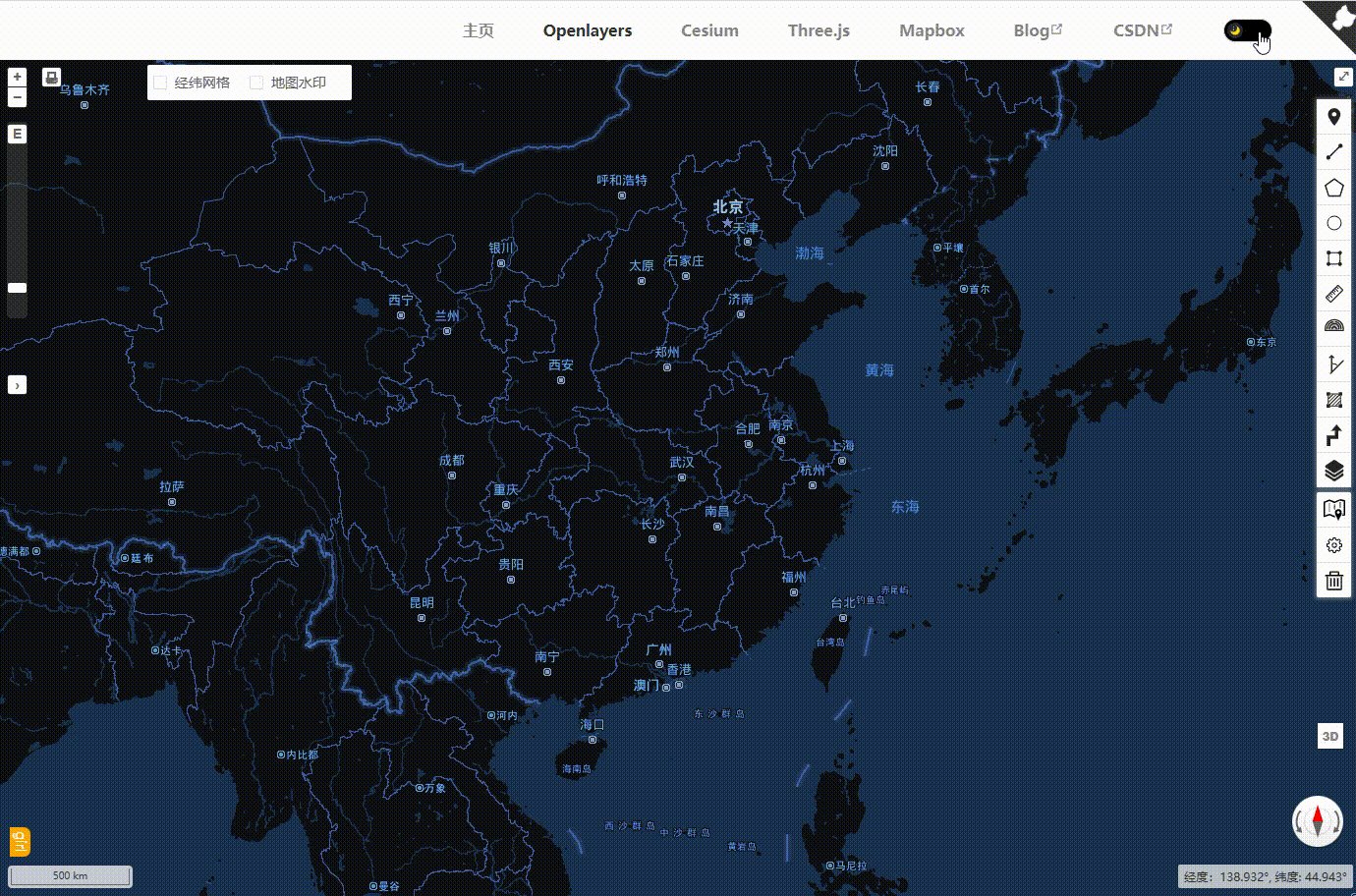
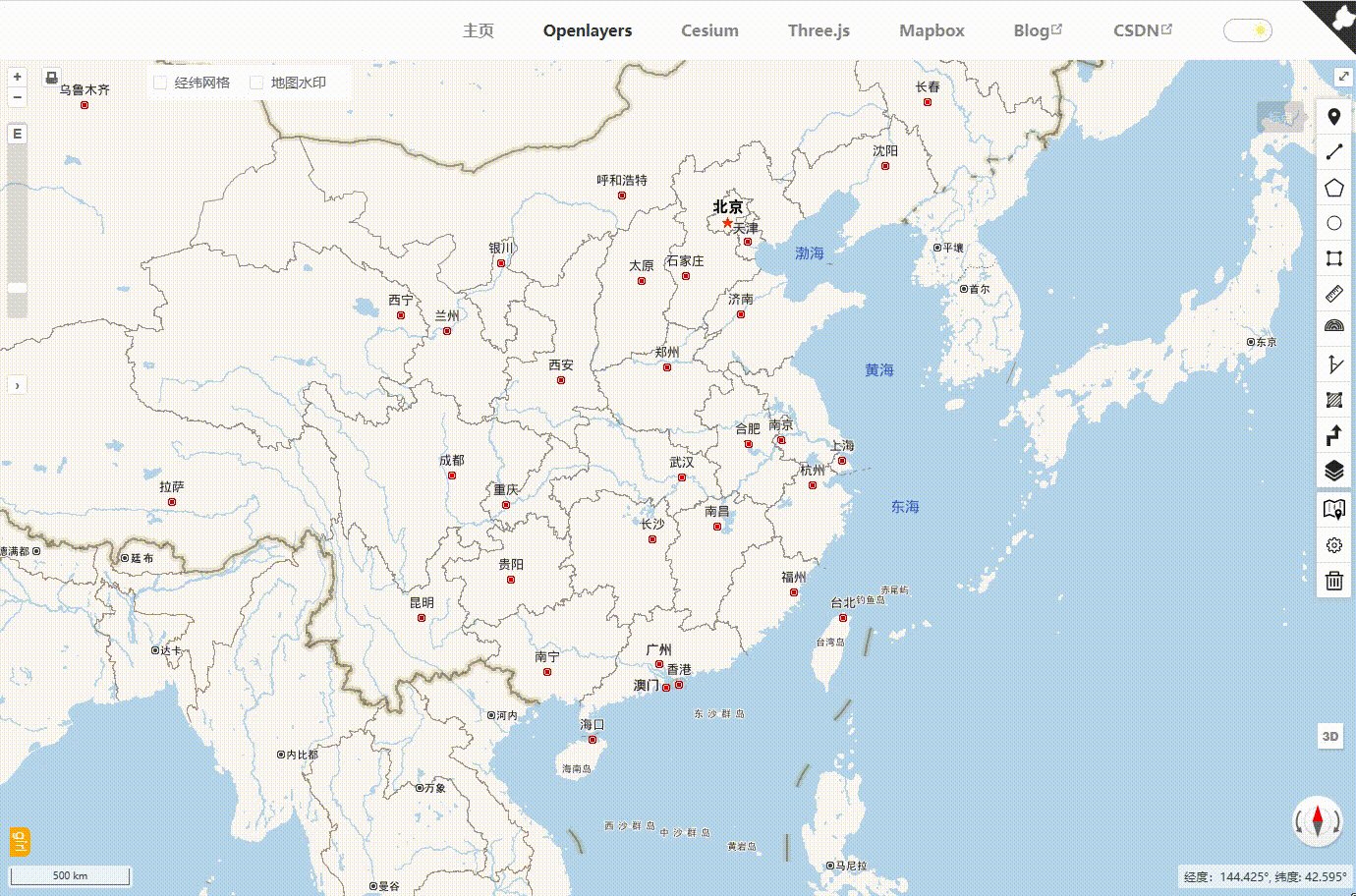
效果如下

上述例子中演示了通过按钮切换明亮和暗黑风格的切换.其核心实现如下:
//暗色地图底图
export const tileLoadFunction = (imageTile: Tile, src: string) => {
const img = new Image();
img.setAttribute("crossOrigin", "anonymous");
img.onload = function () {
const canvas = document.createElement("canvas");
const w = img.width;
const h = img.height;
canvas.width = w;
canvas.height = h;
const context = canvas.getContext("2d");
if (context) {
context.filter =
"grayscale(98%) invert(100%) sepia(20%) hue-rotate(180deg) saturate(1600%) brightness(80%) contrast(90%)";
context.drawImage(img, 0, 0, w, h, 0, 0, w, h);
imageTile.getImage().src = canvas.toDataURL("image/png");
}
};
img.src = src;
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
封装一个tileLoadFunction函数,然后在切换图层源时去指定source的setTileLoadFunction方法,如下:
source.setTileLoadFunction(tileLoadFunction);
layer.setSource(source);
1
2
2
# tileLoadFunction 函数
tileLoadFunction是一个函数类型的回调,用于自定义瓦片图层(Tile类型图层)加载瓦片的过程,通过该回调函数,可以控制每个瓦片图像的加载方式,包括修改瓦片的URL、添加自定义请求头、处理缓存或者更复杂的加载逻辑.
tileLoadFunction函数接受两个参数:
imageTile:当前瓦片对象, 类型是ol.ImageTile,可以通过该对象访问到当前瓦片的图像和其它瓦片相关的信息src:瓦片的URL,表示瓦片应该从哪里加载
上述封装的tileLoadFunction函数本质上就是先创建一个img图像实例,然后将瓦片的src赋值给img,然后利用canvas的filter属性改变图像的样式,重新绘制,最后将canvas中的内容赋值给当前瓦片对象.
# tileUrlFunction 函数
tileLoadFunction函数和tileUrlFunction函数很像,在Openlayers 水印一文中有提过.
tileUrlFunction 主要用于定义如何根据瓦片的 z, x, y 坐标来构造瓦片的 URL。这是一个函数,用来动态生成瓦片的 URL 模板,通常用于设置瓦片图层的数据源(Tile 类型的图层).
# tileLoadFunction和tileUrlFunction函数的区别和联系
区别
| 特性 | tileUrlFunction | tileLoadFunction |
|---|---|---|
| 作用 | 用于动态生成瓦片的URL | 用于处理每个瓦片的加载过程 |
| 参数 | tileCoord:(z,x,y)、pixelRatio、projection | imageTile:瓦片对象、src:瓦片 URL |
| 主要用途 | 根据瓦片坐标动态生成瓦片的URL | 控制瓦片的加载过程(如修改请求、错误处理等) |
| 控制点 | 生成URL的模板或路径 | 瓦片图像的加载过程,处理加载成功\失败\缓存等 |
联系
- 工作流的不同阶段:
tileUrlFunction主要在瓦片的URL生成阶段起作用,它帮助你决定从哪里加载瓦片,而tileLoadFunction则是在瓦片加载的后续阶段起作用,它帮助你在加载过程中处理细节。 - 相互配合:
tileUrlFunction用于生成瓦片的URL,一旦URL生成后,tileLoadFunction就会负责实际的瓦片加载。两者通常一起使用来实现更灵活的瓦片加载和处理。
编辑 (opens new window)
上次更新: 2024/11/18, 02:33:09
- 01
- ice.js中Model数据初始化原理12-10
- 02
- Pinia中实现监听action的原理11-28
