 rollup-plugin-visualizer
rollup-plugin-visualizer
# 概述
Rollup-plugin-visualizer是一个强大且直观的工具,用于在使用 Rollup 打包时,生成详细的模块依赖图谱,展示了应用中每个模块之间的依赖引用关系。通过这款插件可以清晰理解代码结构和优化的潜在点,从而高效管理和优化代码,减少冗余代码。
因为vite是基于 Rollup 的构建工具,所以vite也支持rollup-plugin-visualizer插件。
# 详细介绍
# 优点
- 多种视图:支持饼图、桑基图和列表视图
- 交互性:生成的图表是交互式的,可以点击节点进行缩放、展开或关闭等
- 自定义输出:可以选择 svg 或者 html,还有控制台打印等多种方式
- 可配置:允许设置主题颜色、默认打开浏览器等多种选项
- 无缝集成 Rollup
# 安装模块
npm install --save-dev rollup-plugin-visualizer
# 或者
yarn add --dev rollup-plugin-visualizer
1
2
3
2
3
# 配置
在vite.config.js中配置rollup-plugin-visualizer插件:
import { visualizer } from "rollup-plugin-visualizer";
export default {
build: {
sourcemap: true, // 开启生产环境的 sourcemap
rollupOptions: {
plugins: [
visualizer({
filename: "stats.html", // 默认在项目根目录下生成stats.html文件,可自定义
open: true, //生成后自动打开浏览器查看
}),
],
},
},
};
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
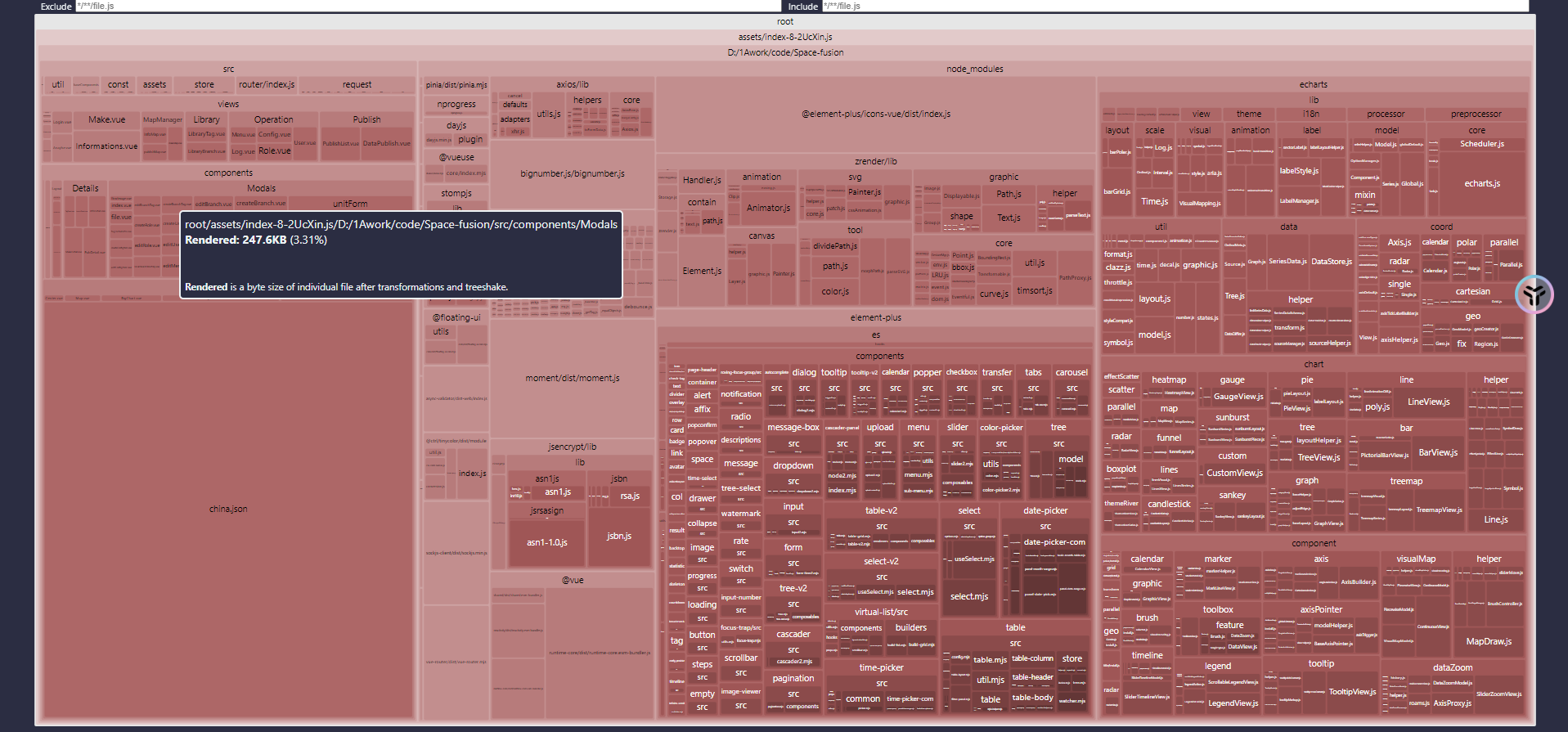
# 示例
打包后会生成一个网页,如下图所示

# 应用场景
- 开发阶段:了解项目中的模块依赖,找出冗余代码或不必要的库,优化包大小
- 代码审查:提供直观的代码组织展示,辅助团队成员理解项目的结构
编辑 (opens new window)
上次更新: 2025/04/09, 10:15:29
