 Openlayers加载渲染矢量切片
Openlayers加载渲染矢量切片
# 概述
在Web Worker 加载外部文件实践 (opens new window)文中提到 Openlayers 加载外部 GEOJSON 文件渲染作为地图底图。当矢量数据很大,又不想加载图层服务时,可以考虑矢量切片。
# 矢量切片
矢量切片是以金字塔方式切割矢量数据,切割的不是栅格图片,而是矢量数据的描述性文件,和常见的栅格切片是两码事。
# PBF 数据格式
PBF 则是一种轻便、高效的结构化数据存储格式,可以用于结构化数据串行化或者序列化。很合适做数据存储或 RPC 数据交换格式。可用于通讯协议、数据存储等领域相关的语言无关】平台无关、可扩展的序列化结构数据格式。MVT(Mapbox Vector Tile)就是采用 PBF(Protocol Buffer)格式组织单个切片内要素的信息。
# 前端实现
Openlayers 的 ol/layer/VectorTile类可以加载并渲染 pdf 文件。
核心代码如下:
const layer = new VectorTile({
declutter: true,
renderMode: "vector",
source: new VectorSource({
format: new MVT(),
projection: new Projection({
code: "EPSG:4326",
units: "degrees",
}),
url: "http://127.0.0.1:8087/gis/xyz/getTile0190184030088408124620852/dxt_element_r/4326/{z}/{x}/{y}.PBF",
}),
});
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
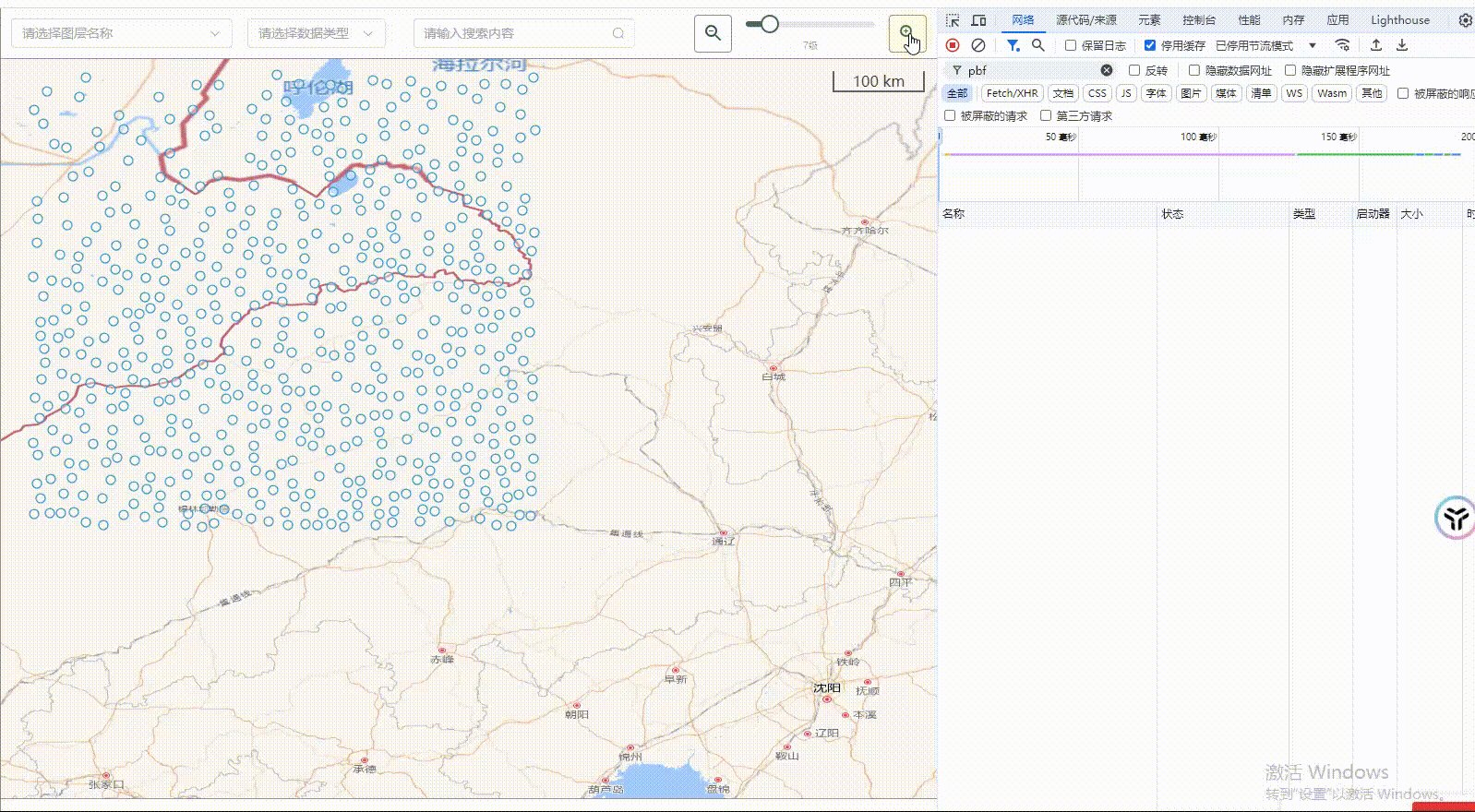
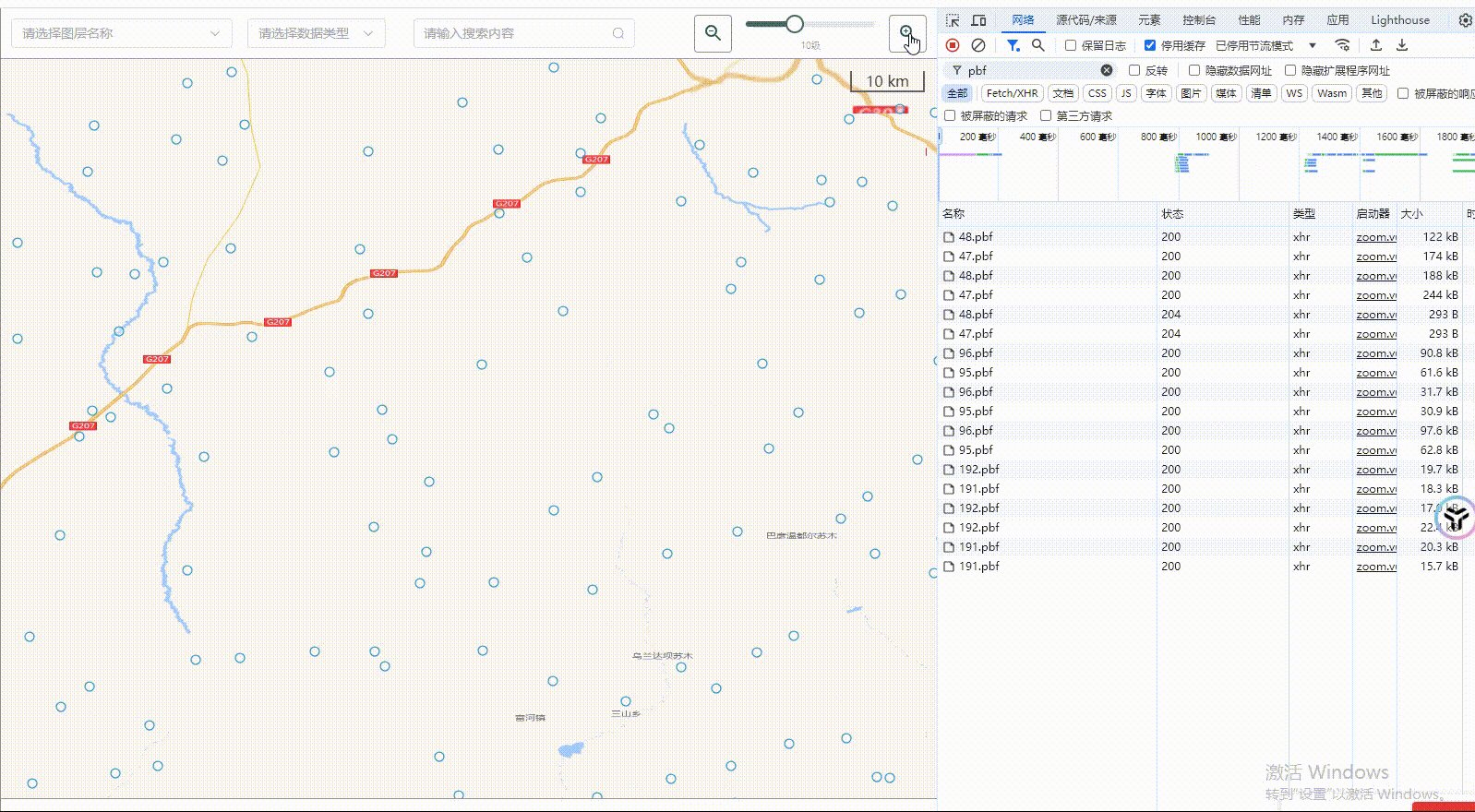
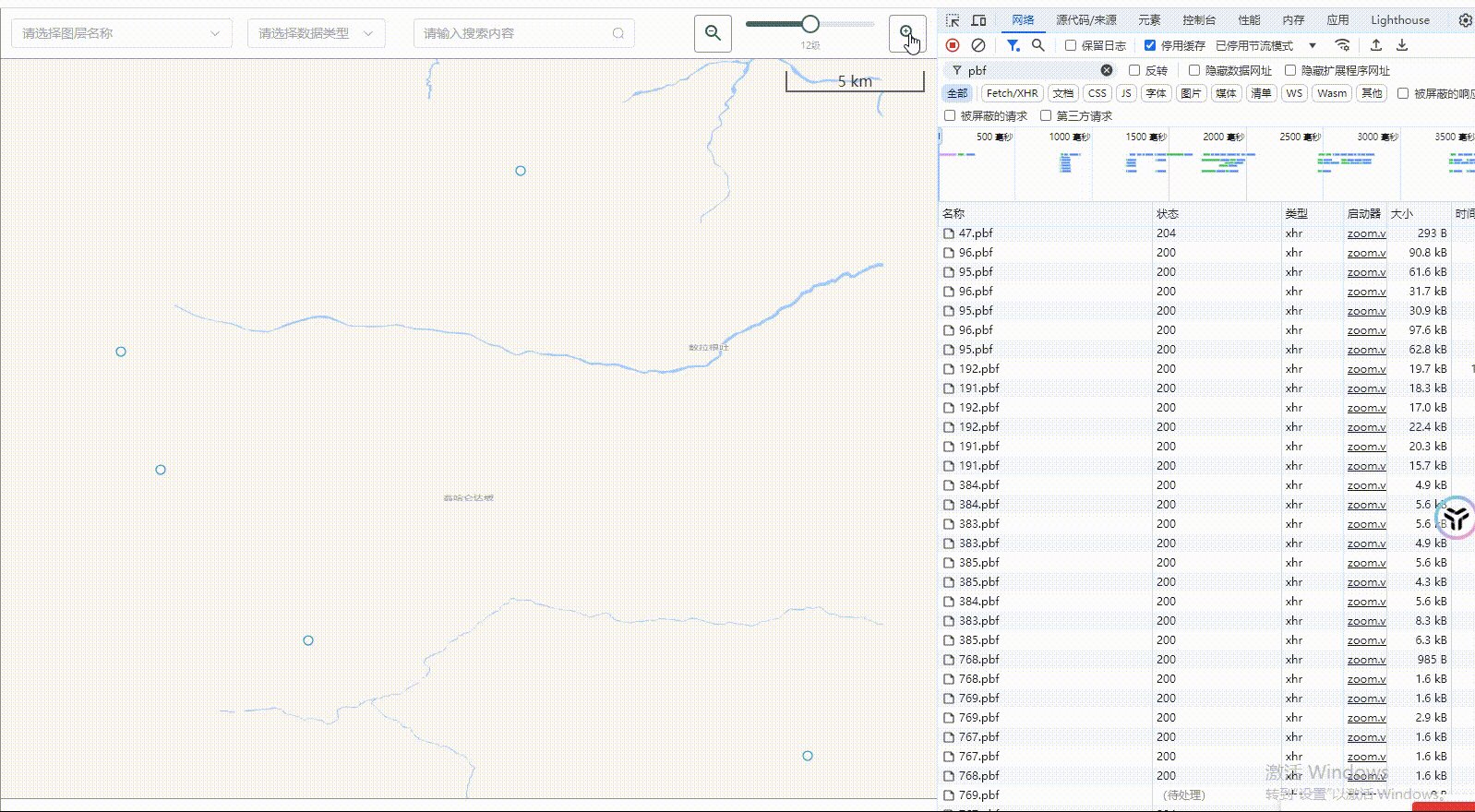
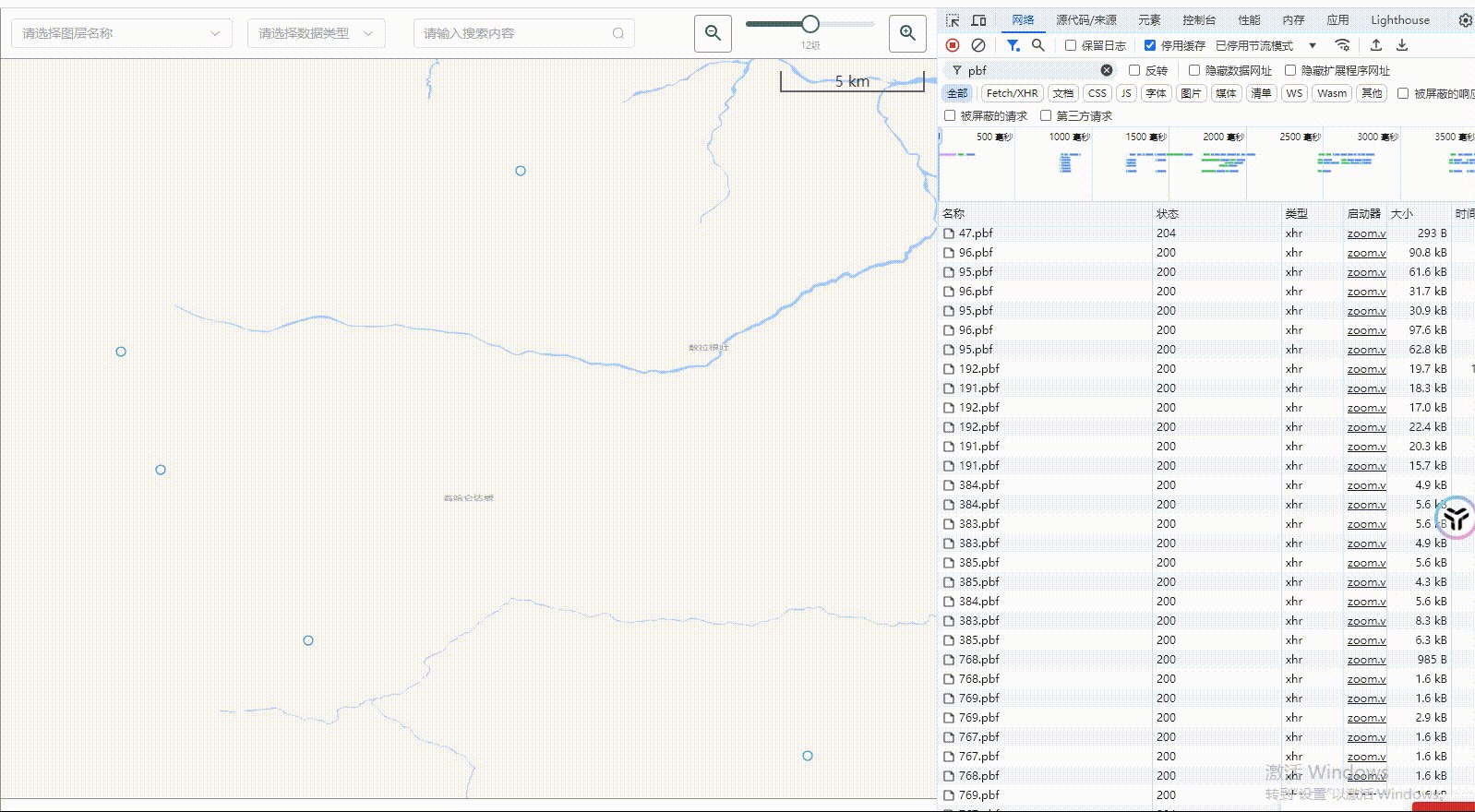
# 效果展示
当放大或缩小地图时,Openlayers 会同加载栅格瓦片一样,通过通配符{z}/{x}/{y}去获取对应的 pbf 文件,pbf 文件本质上就是后端生成的一个二进制文件,体积很小。
效果如下:

# 矢量切片优缺点
矢量切片 PBF 的优缺点如下:
优点
- 相对于原始矢量数据,地图矢量切片更小巧,重新进行了编码,并进行了切分,只返回请求区域和相应级别的矢量数据。
- 数据信息接近无损,但体积更小,地图矢量切片的大小通常比地图栅格切片小,这使得数据传输得更快,可以使用更小的带宽。
- 数据在客户端渲染,而不是在服务器。这允许不同的地图应用程序使用不同的样式去渲染一个地图,而不需要事先在服务器进行预先的样式配置。
- 更灵活,可以只返回每个专题数据的图层,而不像地图栅格切片那样把很多专题数据渲染在一张底图中。
缺点
- 地图矢量切片只能用于渲染。虽然是矢量格式,但它们不可编辑,地图矢量切片是为了读取和渲染的优化。
# 总结
矢量切片最合适的应用方向就是在对于渲染速度有要求的前提下使用,因为无法修改切片的样式。
编辑 (opens new window)
上次更新: 2024/11/06, 06:38:37
- 01
- ice.js中Model数据初始化原理12-10
- 02
- Pinia中实现监听action的原理11-28
